使用 VS 2017 新建 Docker 支持项目
安装 Docker
由于开发机是 Win7,但 Docker 上的最新版 Docker Community Edition for Windows 需要 Microsoft Windows 10 Professional or Enterprise 64-bit 。So,只能根据 Windows7 上运行 docker 实战 安装了旧版(Docker version 18.03.0-ce, build 0520e24302 => https://get.daocloud.io/toolbox/)。
安装完成后,桌面上会出现一个名为 Docker Quickstart Terminal 的快捷方式,用来启动 Docker(其实就是执行安装目录的 start.sh 文件)。
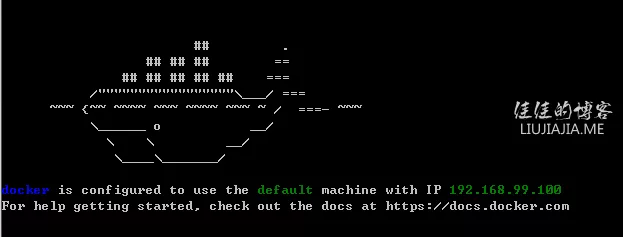
启动成功后会显示如下内容(其中的 IP 后面需要用到):

使用 VS 2017 新建 Docker 支持项目
当前 VS 2017 的最新版已经可以直接新建 Docker 支持的 .NET Core 项目了。我用的版本为 Microsoft Visual Studio Community 2017 15.7.3。
新建一个【ASP.NET Core Web 应用程序】 => 【Web 应用程序(模型视图控制器)】项目,勾选下面的【启用 Docker 支持】,【操作系统】选择 Linux。【为 HTTPS 配置】可选可不选。
工程下会自动生成一个 Dockerfile 文件(其中 world 为项目名)。
FROM microsoft/dotnet:2.1-aspnetcore-runtime AS base
WORKDIR /app
EXPOSE 51142
EXPOSE 44355
FROM microsoft/dotnet:2.1-sdk AS build
WORKDIR /src
COPY world/world.csproj world/
RUN dotnet restore world/world.csproj
COPY . .
WORKDIR /src/world
RUN dotnet build world.csproj -c Release -o /app
FROM build AS publish
RUN dotnet publish world.csproj -c Release -o /app
FROM base AS final
WORKDIR /app
COPY --from=publish /app .
ENTRYPOINT ["dotnet", "world.dll"]同时还会自动生成一个 docker-compose 工程,项目文件后缀为 dcproj。默认该工程为启动工程。
先启动 Docker 后,再启动 VS 工程。第一次启动会比较慢,因为要下载镜像,之后就会很快了。
如果没有启动 Docker,执行时会报如下错误。
若要生成、调试或运行容器化的项目,Visual Studio 容器工具需要先运行 Docker。
启动后会自动打开浏览器访问 https://localhost:44355/ 地址,但是会显示【无法访问此网站】。
需要将 localhost 改成 Docker 启动后显示的 IP(如 https://192.168.99.100:44355/)。
如果启用了 HTTPS 会优先使用 HTTPS 端口,浏览器会标记为不安全的链接,点击 高级 => 继续前往 192.168.99.100(不安全) 就可以了。
其它代码同普通的 .NET Core 项目一样,使用 Docker 启动程序也仍然可以正常调试。
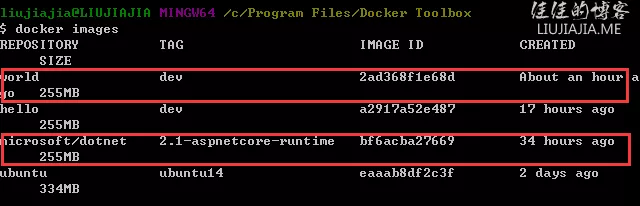
执行 docker images 命令可以看到 Docker 中增加了两个镜像(microsoft/dotnet 和 world)。

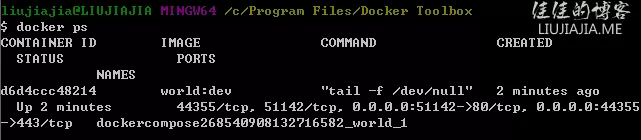
执行 docker ps 命令可以看到有一个 Docker 容器(world:dev)正在运行。