JQuery 单选框的取值和赋值 (attr vs prop)
单选框赋值及取值的参考代码:
js
if($("input[name='IsRecommand']:checked").val() == "1") {
$("input[name='IsRecommand'][value=2]").prop("checked",true);
} else {
$("input[name='IsRecommand'][value=1]").prop("checked",true);
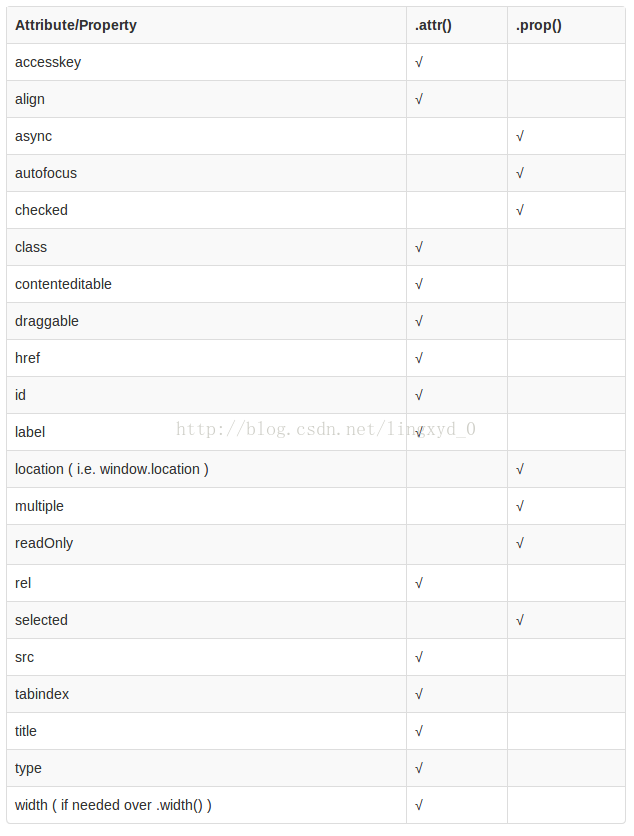
}查如何选中单选框时发现 attr 和 prop 的差别,区别见下图。保存下来以供参照。